-
The following post was sent to us by our reader Eberhard Werminghoff. Have fun reading and tinkering.
-
Introduction
In apartment communities, it happens that certain tasks - such as putting garbage cans outside - are forgotten. There are also tasks in many families that have to be done in a rolling procedure of different family members. The discussions: "It's not my turn - it was yesterday!". Answer: "That is not true, it's your turn today!"It's not new. We all who grew up with siblings or several children know this discussion.
If an advertisement specifies who should or has to do what and when then this discussion will end. Or how about an electronic birthday calendar? This article explains the procedure to build an advertisement for waste dates based on an ESP32 and an e-paper display, configure with ESPHome, compile, and finally put it into operation.
This project should make you want to get more involved with ESPHome.
-
Why this project?
I live in a community of owners in which three owners take care of various services alternately. The current paper plan on DIN A4 is very confusing. I therefore imagined a display that on the one hand shows the work to be done on a daily or weekly basis (cleaning the hallway, putting various garbage containers in front of the door) and on the other hand shows the residential unit responsible for it. This is supposed to hang in the hallway at a later time. He shows the following data:
In the header: Display of current date, weekday, calendar week, and day of the current year.
In the overhead line is: Date of the first and last day of the current week and in the second line which residential unit is currently responsible for the hall cleaning.
In the table area: The next four pick-up dates with the four columns weekday, date, what will be picked up, and who is responsible for this.
In the footer: Operating parameters (reception field strength, version number, and the time when the data displayed was picked up).

To anticipate it, this is what the display will look like later. However, it can easily be adapted to your own needs and modified for a birthday calendar.
-
Selection of components
So far I have only had experience with the small 1.54inch e-paper ads from Waveshare and this time wanted to realize a reasonable font size. The choice fell on the 4.2inch display from Waveshare. This is available in two versions: first as RAW version and second as board version.
-
The RAW display
The RAW version consists of the naked e-paper display, in which only the flat band lines are brought out. The flexible ribbon cable fits into a special socket. This socket is on the associated E-paper ESP32 Driver Board present. No additional wiring is required.
Note: The e-paper Driver board is also available in one ESP8266 variant.
-
The module variant
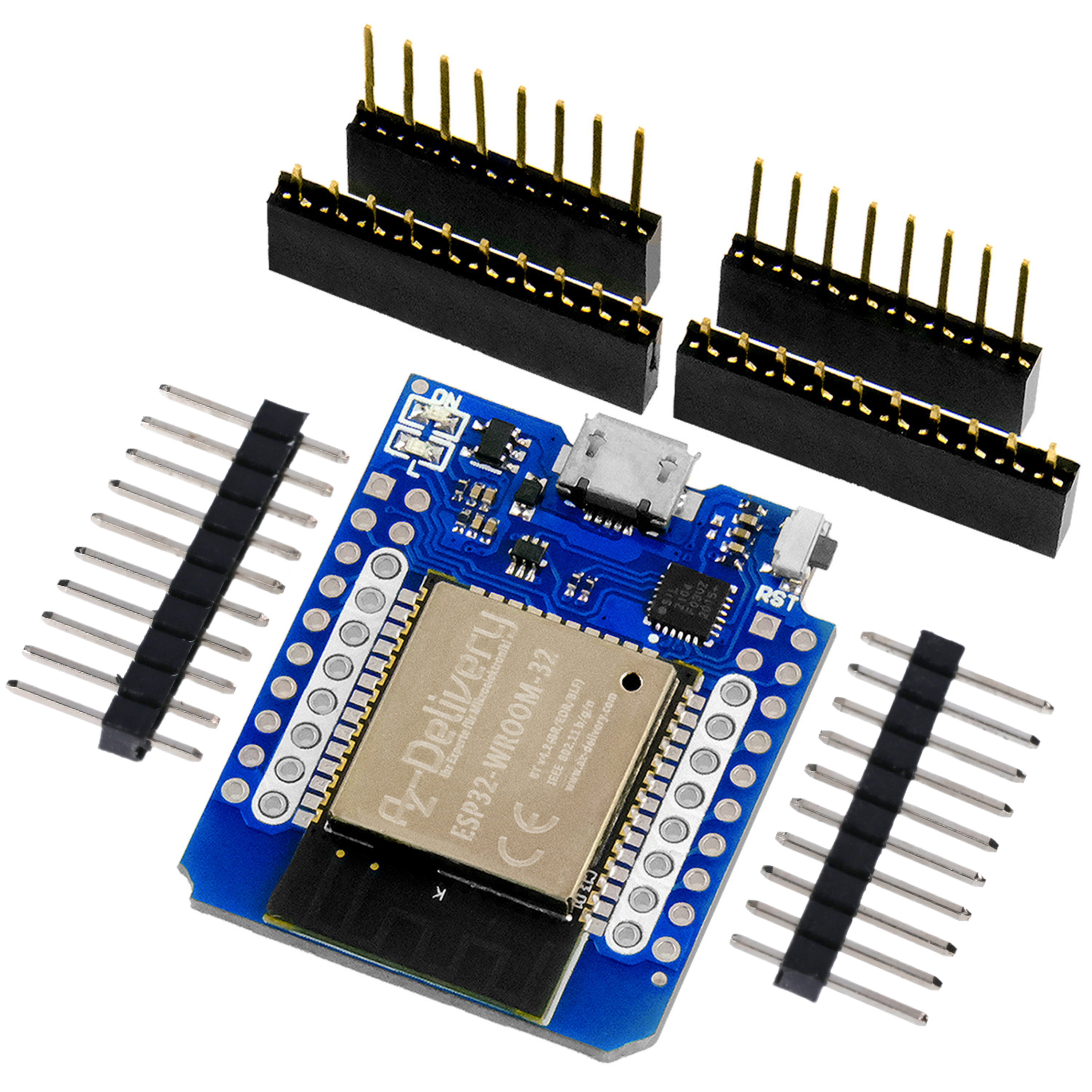
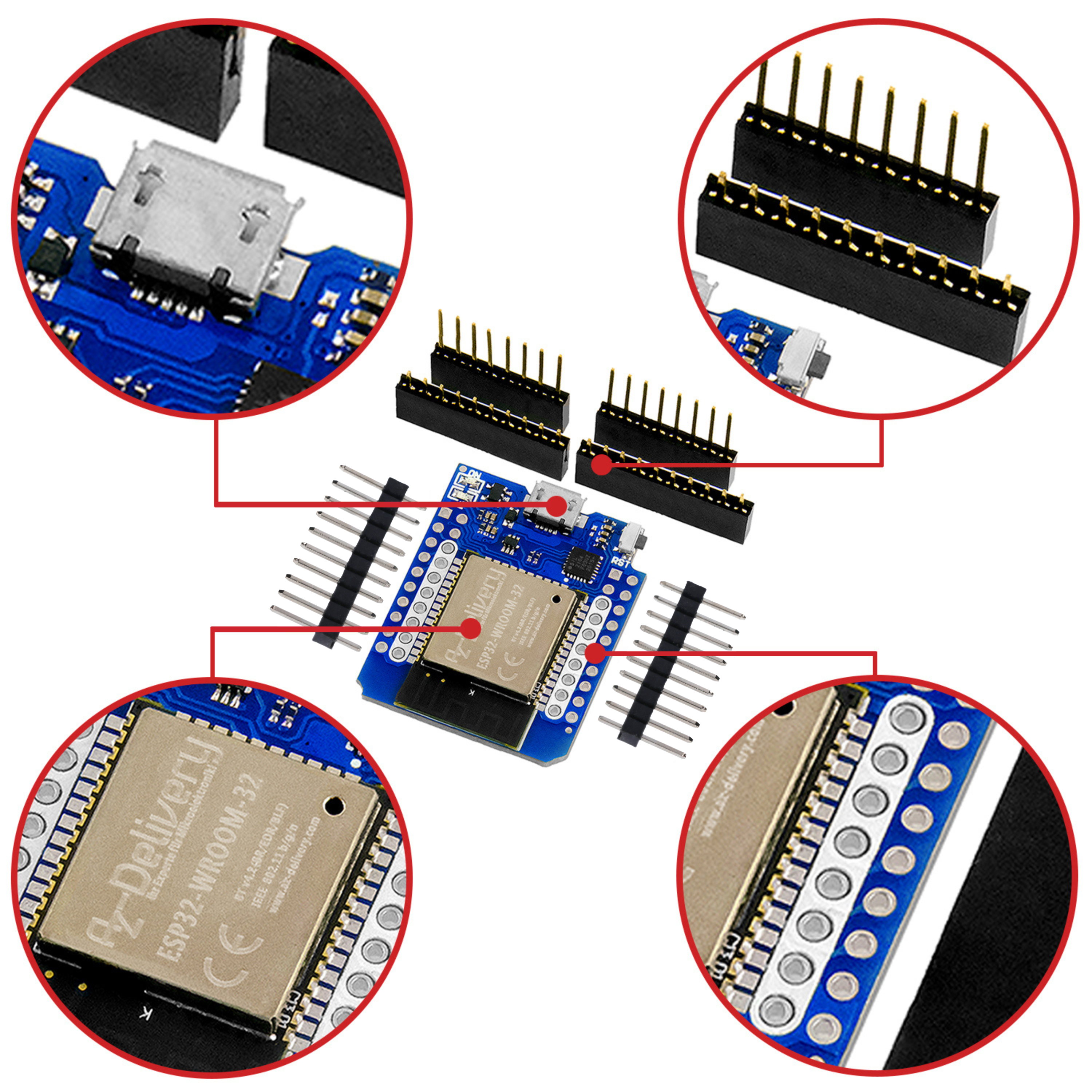
The second - more well-known version - is the display, which already has an adaptation to the ESP32 on a carrier board (module version).

The picture shows the RAW variant on the left and the module variant on the right. I decided on the board variant because the driver board of the RAW variant does not fit into the housing anyway-it is too flat. I cannot say whether the Driver board would fit into the housing after the contact pins.
The different contrast of the two ads should also be mentioned. The more contrasting representation of the RAW display does not depend on the glass pane of the housing. One more reason for me to use the "board" variant (right).
-
The wiring of the displays with the ESP32
The pins of the SPI interface used by the Driver Board of the ESP32 variant can be found in the subsequent image. There is the cabling between ESP32 and shown the e-paper modules:

The cabling between RAW display and the E-paper ESP32 Driverboard of the other variant is specified by the wiring with the flat ribbon. That is why I also chose the GPIOs used here in the variant described above.
Note: Thus, the software presented later can be run on both boards without any changes.

With this RAW variant, all you have to do is set the mouse clavier (bottom right): The switch 1 (A/B) must be in position "B" for our display. With switch 2 (ON/OFF), the built-in USB interface can be deactivated. Who needs them: position "on", who is not: position "off". I switched off USB when I had tested the update via WLAN. Now she is always "on".
In the first step, of course, I did the wiring between the e-paper module and the ESP32 with a Breadboard. The wiring got on my nerves after a short time and I therefore thought about a piggyback board and also implemented.

For this I have an 8-pin in the soldering devices of the module. Pencil strip (see Fig. Yellow box) and an 8-pin in a hole grid plate. Socket connector soldered in. Then the gap of the bolts was measured and drilled. This was not optimal because pen and sockets did not match exactly. I had to enlarge the holes so that it fits. The larger holes are not noticeable because of the U-discs.

Hence the procedure I recommend:
- 8-pol. Solve the pen strip in module.
- Solve an 8-pin socket strip into a perforated grid board that is larger than the module board (see Fig).
- Remove the bolts from the module board
- Plug the module board and the future piggyback board together and mark the drill holes through the module holes on the piggyback board and drill the holes there.
- Only then should you adapt the hole grid board to the measure of the display module.
Note: The distance between the pin header and the bolt holes on the right and left has not been fitted in the 2.5mm grid. I do not know why. I adjusted the height between the boards with two washers. The bolt length is 10 mm.
The ESP was soldered directly into the hole grid board because it was not necessary to set it up. The reason: the height should be as low as possible. Only the pins that were really used were soldered.
But be careful when choosing the position! The position I chose allows the USB connector to be plugged in and press the reset button with a wooden spatula (stem from the ice). I will retrofit an external reset button.
The connections between the socket strip and ESP manufacture according to the table specified above.

Screw everything together and the assembly is ready.
Now the "package" looks just as shown at the beginning - compact and almost handy. Now you can set the display aside. You only need them later.
-
The auxiliary calculator
In this project there is software that runs on a Raspberry Pi. These are the software Node-Red and MQTT. I used a Raspi 3 and have no problems. Anyone who has decided to use a Raspi at this point should be told that Node-Red is already included in the newer versions of the Raspberry Pi OS (formerly Raspbian) operating system.
-
The software for the ESP32
Here we enter the part that was most difficult for me in this project. I started with the Arduino IDE. After several failures, because infinite “include” chains made the way of working a possible sample program illegible to me. Since a program that appears to me illegible for me cannot be modified, I was about to give up the project. I had often used the Arduino IDE, but not in the context of such a complexity.
Which software? The same problem was probably Otto Winter, who created the Esphome platform in 2019. He was also not a friend of sketches who were several hundred lines long. He knew the known alternative firmware, such as Espeasy or Espuma. These were too inflexible for him and no longer used user -friendly with more than 10 connected devices. So he created Esphome. I recommend that to you Video by Otto Winter in which he explains Esphome.
At ESPHOME, the user writes configuration files that are converted by ESPHOME into C ++ code. The system is 100% open source and free of charge. The user does not program - he configured! In addition, it is possible to step into your own code in C ++. The configuration is written in the Yaml format
(Taken accordingly from a film of the video of Otto Winter).
By chance I came across Esphomas. Before this project, I heard from Yaml in a different context, but I wrote configuration files in Yaml - absolute new territory.
What I get, should also apply to the interested reader. Just courage, go! I have Windows 10 as an operating system. Then on the website:
https://esphome.io/guides/installing_esphome.html
follow the steps exactly and relatively quickly the required Python as well as wheel and esphome are installed. Unfortunately, the instruction is only available in English, but it is available for other platforms such as Mac and Linux.
We will come back to Esphome at a later date
-
Functionality
The following also applies here: the description sounds more complicated than it is actually. I will describe all elements step by step: starting with the database via the signal paths to the (partial) description of the software.

The terms "publish" and "subscribe" are briefly explained in Chapter 6.1.
-
The waste calendar
-
The ICS file of the waste disposal company
The local waste disposal companies spend their waste calendar annually to their customers. In the past, the "garbage man" wished a "happy new year" and was happy about a small obolus. Today the waste calendar is published on the Internet without wishes, quite factual.
In addition, customer-friendly waste disposal companies know the wishes of their technology-loving customers and provide an ICS file (ICAL calendar format) with the collection dates on the Internet. As an example, I lead with this link To the ICS file of my disposal company. The input side of the online export calendar opens. Enter "AM BORUSSIAPARK 15" and then choose "Show appointments". You come to a page from which the current annual calendar can be downloaded either as a PDF or as an ICS file. Please select the ICS format. Files in ICS format can easily be imported into a Google calendar. This file consists of narrow 900 lines and these are confusing at first. The whole thing is understandable by adding some empty lines. Here is an extract of two removal dates:

If there is a file header, there is also a file device. It can be found in the last line and not listed here. The header and the individual data records can deviate from the one shown here; It is important that it is an ICS file. Ask your waste disposal to see if and if so where you can find the ICS file.
If the content of the Summary field is: too long for an advertisement on the display, you cannot avoid editing the ICS file via an editor on this point.
Once the file is edited, it must be inserted into the Google calendar. Since I had to add the responsible apartments as a remark, I added the line "Description: WHG (s)" behind the line "DSTSTASMP: ...". The "N" stands for the respective apartment number. But I had to do that manually.
A number of good tutorials in video or text format show how an ISC file is inserted into a Google calendar. Simply search for "Import ICS file into Google Calendar".
At the moment we have a calendar that contains all relevant appointments. The preparatory work has already been done.
-
Manual input
If no suitable file is made available by the responsible waste disposal company, only the possibility remains to insert the data from the removal calendar directly into the Google calendar. A little bit of work - but I have already done it. I can assure: it works!
Note: Entries in the Google calendar field "Add description" later appear on the right on the display in the last column. So you can't get too long. Unless the size of the table fields is changed. In the case of time bound dates (such as visits, appointments, etc.), I would use the time in this field.
Now there is a calendar in Google from which we can access and continue to use data. For this we need Node-Red.
-
The fields of the table on the display
The actual waste calendar consists of a 4-line table. The designation of the individual table fields takes place according to the model of an Excel table: the lines are numbered and the columns receive letters.
Column "A" contains the short form of the weekday of the pick -up. This becomes from the data line
Dtend; tzid = Europe/Berlin: 20220327T180000
the ICS file provided to the overall system. Column "B" is formed from the same data line. "C" column becomes the data line
Summary: residual waste
educated. The "D" column can be chosen as desired by our own information (as with me). The content has its origin in the data line
Description: WHG 2
With all data fields, one should keep in mind that the length of the content is limited by the column width. The length of the content can be enlarged by changing the font size. How and where do we see later.
-
The data fields in the Google calendar
The Google calendar later serves as a stopover to provide the data for Node-Red.
-
Node-Red and MQTT
There are many tutorials in which the installation and mode of action are described. I can only recommend everyone who wants to install Node-Red and MQTT, who described the one described here on AZ-Delivery Blog to follow by Jürgen Grzesina. From here I require the installation and basic knowledge of Node-Red and MQTT.
-
Data collection and distribution station MQTT
For me, MQTT is the linchpin between a wide variety of systems. So the Hue light can work with the home automation, the Sonos box can obey a 433MHz switch when the washing machine is finished, an email is sent; (almost) everything is possible - here too.
It would be idle to have an introduction to MQTT followed here. In this project too, MQTT is the data center of the overall project.
We send the required data via a node-red knot to the broker so that it passes it on to those who have subscribed to this data. I'll go into it later.
We call the sending to the broker "publish", so publish. Every "publication" goes hand in hand with the naming of a "subject" where the value is to be saved. The address of the "subject is called "Topic". First of all, the one who needs a certain value of the broker must first know the topic of the value and secondly tell the broker that he wants to have this value from the topic "XY" - he subscribes to a topic at Broker. This process is called "Subscribe". I don't want to go deeper here, there are entire books that deal with the MQTT protocol. I use the "Mosquitto" software on a Rasperry Pi.
-
Data preparation with Node-red
As a technology enthusiast, I become alert when I don't understand something. So also when I saw a "flow" for the first time. The flow is more than a graphic representation; It is also the description of a desired functionality. This was new at the beginning, but due to the clarity and traceability, my heart conquered in the storm. At the same time, Node-Red provides a very appealing user interface. In addition, the beginners supports the best possible support by forums and tutorials.
-
Outlook
In the second part we import the flow into Node-Red and design the output on the display. Then we set up ESPHOME and program the ESP32.
Eberhard Werminghoff











5 commenti
Andreas Wolter
@dakudiv: the bumper for the e-paper display was build with a 3D-Printer. You can find similiar cases on thingyverse or other sources.
The case in part 3 is the AZ-touch MOD but there a TFT touch display was used.
https://www.az-delivery.de/products/az-touch-wandgehauseset-mit-touchscreen-fur-esp8266-und-esp32
https://www.az-delivery.de/products/az-touch-wandgehauseset-mit-2-8-zoll-touchscreen-fur-esp8266-und-esp32
Best regards,
Andreas Wolter
AZ-Delivery Blog
dakudiv
Hi,
Super explanation , looking forward to build a similar device.
Can you suggest any link from where , I can purchase the housing ?
Thanks
Andreas Wolter
Die Folgebeiträge 2 und 3 habe ich am Ende verlinkt. Die gibt es bereits.
Grüße,
Andreas Wolter
AZ-Delivery Blog
Jörg
Auch ich bin auf den zweiten Teil gespannt, vor allem da ich (fast) die gleiche Hardware bei mir herumliegen habe.
Nur eine Frage zum Schiebeschalter: Steht der wirklich auf “B”?
Martin Richer
Super Beitrag, vielen Dank! Bin schon auf Teil 2 gespannt!