Hallo AZ gemeenschap,
de dagen worden korter, de nachten langer, de bomen trekken je herfstkostuum aan.
Het is de tijd van oogst en val van bladeren. En net op tijd voor 31 oktober, velen vieren de veramerikaniseerde versie van de Ierse "All Hallows' Eve" - beter bekend als "Halloween."
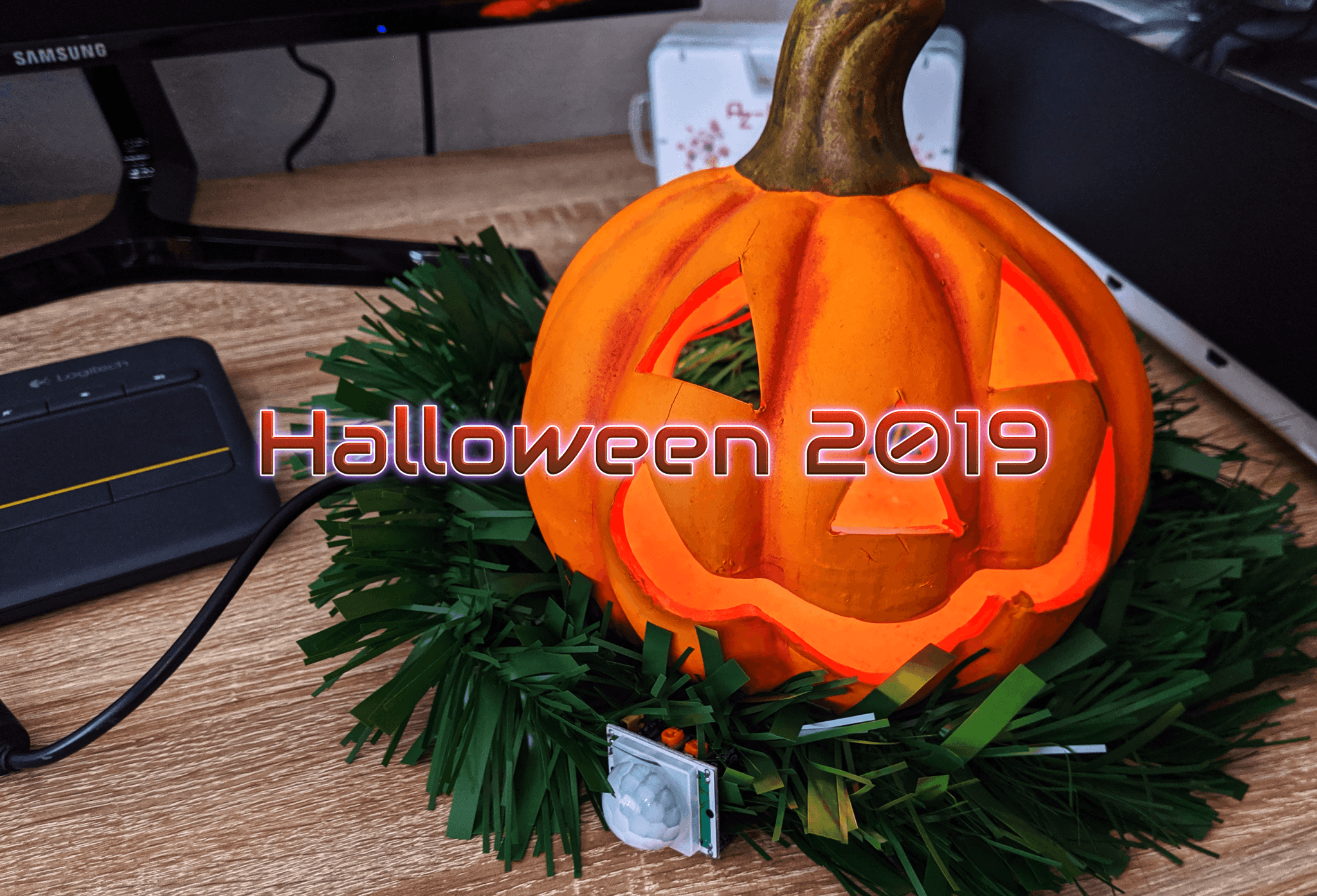
Dit jaar hebben we niet gespaard geen kosten en moeite, het uithollen van een echte pompoen in nauwgezet vakmanschap, en gesneden rond totdat het lijkt op onze klei pompoen hoofd van vorig jaar te worden verward. ;)
We hebben uitgerust met een RGB LED-ring, die wordt verondersteld om het flikkeren van een kleine, warme vlam te simuleren.
Verder hebben we een infrarood bewegingsdetector aangesloten. Mocht iemand de pompoen benaderen, dan moeten de kleuren een paar seconden veranderen van een gezellige rood/gele toon naar een onnatuurlijk griezelige blauwe toon.
Voor de implementatie hebben we de volgende onderdelen nodig:
1x AZ-Delivery Nano V3 (Koppeling naar de winkel)
1x AZ-Delivery RGB LED Ring (Koppeling naar de winkel)
1x AZ-Delivery PIR Motion Detector (Koppeling naar de winkel)
🎃🎃🎃 We bieden ook alle 3 hierboven genoemde onderdelen als een set tegen een speciale prijs voor een korte tijd. (onze Halloween Savings aanbod in de winkel) 🎃🎃🎃
1x Voldoende gedimensioneerde 5V voeding
1x Elektrolytcondensator 1000 . . . . . . . . . . . . . . .
Hier zijn de verbindingen:
| Nano V3 | RGB-ring | PIR-sensor | Nethteil (Nethteil) | Elko |
| Vin | Vin | Vin | + | + |
| Gnd | Gnd | Gnd | - | - |
| D5 | Din | |||
| D4 D4 | Uit |
Nadat alle verbindingen zijn gemaakt, ontbreekt de code die we moeten uploaden naar onze Nano V3 nog steeds. Om dit te laten werken, moet de FastLED-bibliotheek worden geïnstalleerd. (Koppeling naar de FastLED GitHub-pagina)
#include <FastLED (VastLED).H> #define LED_PIN 5 #define COLOR_ORDER Grb Grb #define Chipset WS2812B #define NUM_LEDS 12 #define Helderheid 64 #define FRAMES_PER_SECOND 60 Bool gReverseDirection = Valse; CRGB CRGB Leds[NUM_LEDS]; Fire2012 met programmeerbaar kleurenpalet // Deze code is dezelfde brandsimulatie als de originele "Fire2012", maar de temperatuur van elke warmtecel wordt vertaald naar kleur door middel van een FastLED programmeerbaar kleurenpalet, in plaats van via de functie 'HeatColor(...)'. // Vier verschillende statische kleurenpaletten zijn hier aanwezig, plus een dynamische. // De drie statische zijn: 1. de FastLED ingebouwde HeatColors_p - dit is de standaard, en het lijkt Vrijwel precies zoals de originele Fire2012. // Als u een van de andere onderstaande paletten wilt gebruiken, u de bijbehorende code 'niet-reageren'. // 2. een gradiënt van zwart naar rood naar geel naar wit, visueel vergelijkbaar met de HeatColors_p, en helpt bij het illustreren wat de 'warmte kleuren' palet eigenlijk doet, 3. een vergelijkbaar verloop, maar in blauwe kleuren in plaats van rode, van zwart naar blauw naar aqua naar wit, wat resulteert in "ijzig blauw" brandeffect, 4. een vereenvoudigd driestapsverloop, van zwart naar rood naar wit, dat deze hellingen geen vier componenten hoeven te hebben; twee of drie zijn mogelijk, ook als ze er niet zo mooi uitzien voor vuur. // Het dynamische palet laat zien hoe je de basis 'tint' van de kleurenpalet elke keer door de lus, het produceren van "regenboog vuur". CRGBPalette16 gPal; Void Setup() { pinMode (4, Input); Vertraging(3000); geestelijke gezondheid vertraging FastLED (VastLED).addLeds<Chipset, LED_PIN, COLOR_ORDER>(Leds, NUM_LEDS).setCorrectie( Typisch LEDStrip ); FastLED (VastLED).setHelderheid( Helderheid ); Dit eerste palet is de fundamentele 'zwarte lichaamsstraling' kleuren, die van zwart naar rood naar helder geel naar wit lopen. gPal = HeatColors_p; Dit zijn andere manieren om het kleurenpalet voor het 'vuur' in te stellen. Ten eerste een verloop van zwart naar rood naar geel naar wit - vergelijkbaar met HeatColors_p gPal = CRGBPalette16( CRGB::Zwart, CRGB::Rood, CRGB::Geel, CRGB::Wit); Ten tweede, dit palet is als de warmte kleuren, maar blauw / aqua in plaats van rood / geel gPal = CRGBPalette16( CRGB::Zwart, CRGB::Blauw, CRGB::Aqua, CRGB::Wit); Ten derde, hier is een eenvoudiger, drie-staps gradiënt, van zwart naar rood naar wit gPal = CRGBPalette16( CRGB::Zwart, CRGB::Rood, CRGB::Wit); } Void Lus() { Als (!digitaalLezen(4)) { gPal = HeatColors_p; } Anders { gPal = CRGBPalette16( CRGB CRGB::Zwarte, CRGB CRGB::Blauwe, CRGB CRGB::Aqua, CRGB CRGB::Witte); } Voeg entropie toe aan random number generator; We gebruiken er veel van. random16_add_entropy( Willekeurige()); Ten vierde, de meest verfijnde: deze zet een nieuw palet elke tijd door de lus, gebaseerd op een tint die elke keer verandert. Het palet is een verloop van zwart naar een donkere kleur op basis van de tint, naar een lichte kleur op basis van de tint, naar wit. // statische uint8_t tint = 0; tint++; CRGB-donkere kleur = CHSV(tint,255,192); pure tint, driekwart helderheid CRGB lichtkleur = CHSV(tint,128.255); helft 'witgewhiteeerd', volledige helderheid gPal = CRGBPalette16( CRGB::Zwart, donkerkleur, lichtkleur, CRGB::Wit); Fire2012WithPalette(); simulatieframe uitvoeren met paletkleuren FastLED (VastLED).Toon(); dit frame weergeven FastLED (VastLED).Vertraging(1000 / FRAMES_PER_SECOND); } Fire2012 door Mark Kriegsman, juli 2012 als onderdeel van "Five Elements" hier getoond: http://youtu.be/knWiGsmgycY //// Deze fundamentele eendimensionale 'brand' simulatie werkt ongeveer als volgt: Er is een onderliggende reeks 'warmte' cellen, dat model de temperatuur op elk punt langs de lijn. Elke cyclus door de simulatie, vier stappen worden uitgevoerd: 1) Alle cellen afkoelen een beetje, warmte te verliezen aan de lucht 2) De warmte van elke cel drijft 'omhoog' en verspreidt een beetje 3) Soms willekeurig nieuwe 'vonken' van warmte worden toegevoegd aan de onderkant 4) De warmte van elke cel wordt weergegeven als een kleur in de leds array De heat-to-color mapping maakt gebruik van een black-body stralingsbenadering. // Temperatuur is in willekeurige eenheden van 0 (koud zwart) tot 255 (wit heet). // Deze simulatie schaalt het zelf een beetje afhankelijk van NUM_LEDS; het moet kijken "OK" op overal van 20 tot 100 LED's zonder al te veel tweaken. // Ik raad aan om deze simulatie overal uit te voeren, van 30-100 frames per seconde, dat betekent een interframevertraging van ongeveer 10-35 milliseconden. // Ziet er het beste uit op een led-setup met hoge dichtheid (60+ pixels/meter). // // Er zijn twee belangrijke parameters waarmee je spelen om het uiterlijk te bedienen en gevoel van uw vuur: KOELING (gebruikt in stap 1 hierboven), en SPARKING (gebruikt in stap 3 hierboven). // KOELING: Hoeveel koelt de lucht als hij stijgt? Minder koeling = hogere vlammen. Meer koeling = kortere vlammen. Standaard 55, voorgesteld bereik 20-100 #define Koeling 55 Vonken: Welke kans (van de 255) is er dat er een nieuwe vonk zal worden aangestoken? Hogere kans = meer brullend vuur. Lagere kans = meer flikkerend vuur. Standaard 120, voorgesteld bereik 50-200. #define Vonken 120 Void Fire2012WithPalette() { Array van temperatuurmetingen in elke simulatiecel Statische Byte Warmte[NUM_LEDS]; Stap 1. Koel elke cel een beetje af Voor ( Int I = 0; I < NUM_LEDS; I++) { Warmte[I] = qsub8( Warmte[I], random8(0, ((Koeling * 10) / NUM_LEDS) + 2)); } Stap 2. Warmte van elke cel drijft 'omhoog' en verspreidt een beetje Voor ( Int K = NUM_LEDS - 1; K >= 2; K--) { Warmte[K] = (Warmte[K - 1] + Warmte[K - 2] + Warmte[K - 2] ) / 3; } Stap 3. Willekeurig ontsteken nieuwe 'vonken' van warmte in de buurt van de bodem Als ( random8() < Vonken ) { Int Y = random8(7); Warmte[Y] = qadd8( Warmte[Y], random8(160, 255) ); } Stap 4. Kaart van warmtecellen naar LED-kleuren Voor ( Int J = 0; J < NUM_LEDS; J++) { Schaal de warmtewaarde van 0-255 naar 0-240 voor de beste resultaten met kleurenpaletten. Byte Kleurindex = schaal8( Warmte[J], 240); CRGB CRGB Kleur = ColorFromPalette( gPal, Kleurindex); Int pixelnummer; Als ( gReverseDirection ) { pixelnummer = (NUM_LEDS - 1) - J; } Anders { pixelnummer = J; } Leds[pixelnummer] = Kleur; } }
Met behulp van de 2 potis op de bewegingssensor kunnen we aanpassen hoe gevoelig de sensor is en hoe lang de uitgangspen het HIGH-signaal uitzendt.
De pompoen gloeit van rood tot oranje:

Zodra een beweging wordt gedetecteerd, verandert de kleur in blauw:

Natuurlijk zijn ook andere kleuren mogelijk. We kijken nu al uit naar uw enge creaties.
Wij wensen u veel plezier recreëren en afscheid nemen tot de volgende post.
Uw Moritz Spanger
Addendum: 2 fouten in de broncode gecorrigeerd. Met dank aan Heiko Schütz voor de nota 👍











23 Reacties
Steffen Dünnebier
Das mit dem Extra-5V-Netzteil ist eigentlich alles überflüssig. Man kann das direkt über Mini-USB und Handynetzteil oder eine Powerbank stecken und die beiden externen Teile PIR und RGB-LED dann an +5V der Nanoplatine anlöten. Habe die Powerbank mit in den Kürbis gelegt, lief stundenlang super. Alles mit 5V an Vin anbringen ist eh eigentlich falsch. Vin geht auf der Nanoplatine an einen LM1117 LDO Spannungsregler der am Ausgang 5V liefert, laut Schaltung Arduino Nano. Also müsste/könnte man da auch eine höhere Spannung >6V anschliessen. Es funktioniert aber trotzdem irgendwie anscheinend auch so, weil der LM Spannung wegnimmt und dann ja alles auch mit 3,3V läuft.
Rainer
Tolles Projekt, meine Tochter ist begeistert – vielen Dank!
Hat auf anhieb funktioniert.
Zur Zeit versuche ich noch beim Code “durchzublicken” um unsere eigenen Farben zu programmieren :-)
Wolfgang
Guten Abend zusammen
Ich habe den Kürbis jetzt auch in Betrieb genommen. Nur reagiert mein PIR nicht wie er soll. Es gibt undefiniert hin und wieder einen Signalwechsel. sollte ich bei diesem Teil auf irgendetwas besonders achten?
Ansonsten arbeitet alles wie erwartet. Tolle Idee
KaiR
Ich habe mal einen Streifenraster Bauplan eingestellt.
Foto: https://pekaru.de/bilder/halloween/lr-0.jpg
Lochraster Oberseite: https://pekaru.de/bilder/halloween/lr-1.jpg
Lochraster Unterseite: https://pekaru.de/bilder/halloween/lr-2.jpg
Lochraster S/W: https://pekaru.de/bilder/halloween/lr-3.jpg
Der 470Ω Widerstand ist nicht unbedingt nötig, eher eine zusätzliche Sicherheit gegen Überspannung am Signalanschluss.
Zum Anschluss eines Netzteils ist eine Einbaubuchse hilfreich. Im Bild ist eine mit folgenden Maßen zu sehen: Ø außen: 6,3 mm, Ø innen: 2,5 mm. Im Plan ist die Buchse
durch die drei Punkte gekennzeichnet.
Die zwei Buchsenleisten dienen als Sockel für den Arduino Nano, sodass man ihn nicht festlöten muss und als Anschluss für den LED Kreis und den Bewegungsmelder (Dupont-Stecker). Ich habe zwei 20 PIN Buchsenleisten verwendet. Die drei gelben “Balken” kennzeichnen die Stellen, an denen man die Leiterbahnen unterbrechen muss.
Bei dem PIR habe ich auf der Arduino Seite die Reihenfolge der Kabel (Data und +) vertauscht, damit das Verbinden der Leiterbahnen auf der Streifenrasterplatine etwas einfacher wird.
Das Teil ist recht kompakt (im Plan ist die Platine breiter als notwendig, wegen der Beschriftung) und sollte in die meisten Kürbisse passen ;-)
Bis Halloween ist es nicht mehr lang, aber vielleicht kann das ja trotzdem jemand brauchen.
Heiko Schütz
@Tim:
Die Meldung “’pragma message…” kannst du ignorieren – das ist nur eine Anweisung an den Compiler, einen Text auszugeben, in diesem Fall die Versionsnummer der FastLED-Bibliothek.
Zu den Fehlern bzgl. BRIGHTNESS und COOLING:
Die beiden werden hier definiert:
Zeile 8: #define BRIGHTNESS 64
Zeile 126: #define COOLING 55
Vielleicht hast du da oder in den beanstandeten Zeilen 48 und 141 noch irgendwelche (im Editor unsichtbaren) Zeichen vor oder nach BRIGHTNESS bzw. COOLING stehen – darauf könnte hindeuten, dass du ja wohl auch mit dem Stray-Error (302…) zu tun hattest. Dort dürfen nur Leerzeichen sein (Space bzw. Tabulatoren). Wenn du keinen Editor hast, der dir Steuerzeichen o.ä. anzeigt, lösche im Zweifelsfall alle Zeichen vor und nach BRIGHTNESS/COOLING von Hand – inklusive dem vorigen oder nächsten Zeichen.
Ich meine folgendes, als Beispiel: in Zeile 8 lösche alles von einschließlich “e” am Ende von “define” bis einschließlich “B” am Beginn von "BRIGHTNESS"und tippe “e” Leerzeichen “B” neu ein, genauso ersetze “S” bis “6” mit einem neu eingetippten “S 6”. Das gleiche dann für COOLING in Zeile 126 und auch in den beiden Zeilen 48 und 141, die der Compiler in den Fehlermeldungen nennt.
Irgendwas ist da wohl beim Kopieren mit den Zeichensatz-Kodierungen ANSI und UTF-8 schiefgegangen.
Warum FastLED.h als doppelt angemeckert wird, erschließt sich mir nicht. Die Arduino-Bibliotheken sind unter Windows normalerweise installiert in c:\users\BENUTZERNAME\Documents\Arduino – im Explorer i.d.R. unter dem Namen “Dokumente” zu finden. Der Pfad ist in der Arduino-IDE eingetragen unter dem Menü Datei → Voreinstellungen im Reiter “Einstellungen” als Sketchbook-Speicherort. Da gibt es für die Bibliotheken ein Unterverzeichnis “libraries” und da sollte nach erfolgreicher Installation über den Arduino-Bibliotheksverwalter ein Verzeichnis “FastLED” zu finden sein; dort befindet sich neben einigen anderen eine Datei “FastLED.h”. Woanders in dem Arduino-Verzeichnis sollte sich keine Kopie der Datei befinden – es sollte also auch nur ein FastLED-Verzeichnis geben (manchmal macht man ja durch versehentliches Ziehen mit der Maus eine Kopie).
Ich hoffe, das hilft dir weiter – es ist natürlich hier im Blog durch das Freischalten der Antworten und die damit verbundenen Zeitverzögerungen recht mühsam, Hilfe zu geben. :-(
Tim
hallo
ich finde das projekt toll wären da nicht die fehler
Jetzt habe ich die blöden 302 erros raus und jetzt bekomme ich das
In file included from C:\Users\frogg\Documents\Arduino\grblUpload\grblUpload.ino:1:0:
C:\Users\frogg\Documents\Arduino\libraries\FastLED/FastLED.h:14:21: note: #pragma message: FastLED version 3.003.002
pragma message “FastLED version 3.003.002” ^C:\Users\frogg\Documents\Arduino\grblUpload\grblUpload.ino: In function ‘void setup()’:
grblUpload:48:26: error: ‘BRIGHTNESS’ was not declared in this scope
FastLED.setBrightness( BRIGHTNESS ); ^C:\Users\frogg\Documents\Arduino\grblUpload\grblUpload.ino: In function ‘void Fire2012WithPalette()’:
grblUpload:141:44: error: ‘COOLING’ was not declared in this scope
heat[i] = qsub8( heat[i], random8(0, ((COOLING * 10) / NUM_LEDS) + 2)); ^Mehrere Bibliotheken wurden für “FastLED.h” gefunden
ich bin ein anfänger in dem bereich hat jemand eine idee‘BRIGHTNESS’ was not declared in this scope
danke
Heiko Schütz
@Karsten Stock:
Zum “stray”-Error gibt es hier sogar einen eigenen Beitrag im Blog: https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/kodierungsfehler-schnell-beheben.
Da sind wohl irgendwelche ungültigen Unicode-Zeichen in den Code gekommen. Probier mal, ob der Blog-Beitrag hilft. Man findet sonst auch viel im Web (Suche nach “arduino stray error” o.ä.).
KaiR
@Karsten Stock: Wahrscheinlich hast du unter Werkzeuge/Boards das falsche Board ausgewählt. Es muss Arduino “Nano” sein, mit der Einstellung “old Bootloader”, sofern der “Arduino” von AZ-Delivery ist und man ihn out of the Box benutzen will.
Eine weitere Fehlermöglichkeit wäre, dass du zwei *.ino Dateien in einem Verzeichnis hast.
ROlf
Hallo,
habe die Schaltung nachgebaut und das Programm geladen.
Erstes Problem. Es muss der „alte“ Bootloader beim Chip gewählt werden.
Zweites Problem. Keine Funktion. Erst nachdem ich die Anzahl der LEDs im Programm auf 12 gestellt habe läuft alles.
Habe mich dann sofort ans Kürbis schnitzen gemacht.
Happy Halloween.
Andi
Schade, dass es keinen Schaltplan via fritzing gibt.
Weiter ist es sehr schade, dass man den Elko nicht bei az-delivery bekommt.
Leider habe ich keinen Elko mit 1000yf zuhause rum liegen.
Liebe Grüße
Andi
Dirk, der olle brummbaer
Ave @ all!
Zuerst mal Gratulation zu dieser Idee – die Teile zum Nachbau sind (sofern nicht schon vorhanden) bestellt!
Soweit das Gute, jetzt kommt das unvermeidliche “Aber”:
- Ich stimme alexh zu, eine Zeichnung wäre zum besseren Verständnis hilfreich (es muss ja nicht gleich ein fritzing-Projekt sein…)
- ganz allgemein, auch bei anderen Projekten hier, wären mir Erklärungen in den Sketchen in deutscher Sprache sehr lieb. Mein Englisch ist bestenfalls rudimentär und die Übersetzungsprogramme, zu denen ich Zugang habe, sind mit technischen Begriffen eklatant überfordert!
Nichts desto dennoch freue ich mich auf weitere interessante Blogbeiträge!
Dirk (der olle brummbaer)
Karsten Stock
Hallo zusammen, ich habe mir auch dieses nette Set zugelegt.
Alles soweit verbunden und wollte jetzt den kopierten Sketch
auf den Nano ziehen. Doch leider bekomme ich beim Überprüfen
eine Fehlermeldung. Habe die FastLED Bibliothek installiert.
Ein kleiner Teil der Fehlermeldung:
RGB_Ring_PIR_3:13: error: stray ‘\240’ in program
RGB_Ring_PIR_3:13: error: stray ‘\302’ in program
RGB_Ring_PIR_3:13: error: stray ‘\240’ in program
Bin leider nicht im Thema beim Programmieren usw.
wollte eigentlich nur mal kurz was basteln ;)
Hat jemand eine Idee dazu was ich falsch gemacht haben könnte?
Vielen Dank im voraus.
KaiR
Da nach Bildern gefragt wurde, ich habe das Ganze mal auf nem Breadboard zusammen gestuppelt und ein paar Bilder eingestellt. Damit sollten eigentlich die “Verdrahtungsfragen” beantwortet werden.
https://pekaru.de/bilder/halloween/halloween-0.jpg
https://pekaru.de/bilder/halloween/halloween-1.jpg
https://pekaru.de/bilder/halloween/halloween-2.jpg
Der Elko schützt eher weniger, er gleicht nur Spannungsschwankungen aus.
Der Strom auf dem Breadboard kommt von einem Netzteil. Nicht vom USB Anschluss.
Heiko Schütz
Ich hab das gestern mal auf dem Breadboard aufgebaut – allerdings ohne Kürbis: ;-) https://unsinnsbasis.de/wp-content/uploads/2019/10/halloween_az-delivery.jpg
Der USB-Anschluss wird nach dem Hochladen des Sketches nicht mehr benötigt – der Nano kann dann über den +5V-Pin von einem 5-Volt-Netzteil versorgt werden (nicht per Pin “VN” – dort werden 7-12 Volt erwartet und passend heruntergeregelt). Egal ob bei Versorgung mit Netzteil oder USB, muss ein Masse-Pin des Nano mit der Masse des Netzteils verbunden sein (Potenzialausgleich); die entsprechende Steckbrücke ist auf dem Bild nicht besonders gut zu sehen, weil sie durch die Brücke zum +5V-Pin verdeckt wird.
Am Bewegungssensor habe ich das Potentiometer zur Ausschalt-Verzögerung fast ganz nach links gedreht, dann schaltet es nach gut 20 Sekunden aus. Andernfalls sind die Zeiten, die bis zum Ausschalten vergehen, seeeehr lang. ;-) Da ist ein bisschen Ausprobieren angesagt, ebenso bei der Empfindlichkeit/Entfernung.
Noch ein Hinweis zum Programm, dort habe ich zwei Zeilen geändert, um Typ und Anzahl der Neopixel an den verwendeten LED-Ring anzupassen (ich habe nicht ausprobiert, ob die Typ-Angabe WS2811 auch funktioniert):
#define CHIPSET WS2812B // alt: WS2811
#define NUM_LEDS 12 // alt: 30
(Normalerweise nutze ich einen Stecker zur Versorgung der Neopixel-Streifen oder -Ringe, in dessen Anschlussklemmen ich einen 1000 mikroF-Elko fest eingeschraubt habe; ähnlich wie auf dem Bild des LED-Streifens im Heise-Artikel zu sehen; https://www.heise.de/developer/imgs/06/1/8/5/9/1/4/1/1138-00-1b51907260dd64b1.jpeg. Der ist immer schnell zur Hand und macht es auf dem Breadboard übersichtlicher.)
Heiko Schütz
Hallo nochmal und sorry für die Verwirrung, die der Heise-Link ausgelöst hat.
Für mich sieht es so aus, als ob in dem Heise-Bild der Anschluss zum Netzteil falsch gepolt abgebildet ist – dort ist der Minuspol des Steckers mit +5V am LED-Streifen und der Pluspol mit GND verbunden. Wie auch immer – der Elko muss unbedingt richtig gepolt eingebaut werden – der Minuspol ist die Seite mit dem kurzen Beinchen und der silbergrauen Markierung am Gehäuse und wird mit GND/Masse verbunden, der Pluspol mit den 5 Volt Versorgungsspannung.
Patrick
Hallo, ich bin neu hier und wollte es nachbauen, gibt es vielleicht ein Bild von einem fertig verdrahtetem Set? Und wieso ist der Elko auf dem Bild von Heise falsch verdrahtet. Ich bin noch blutiger Anfänger auf dem Gebiet der Elektronik.
Danke im Voraus für eure Hilfe.
Patrick
Thomas
Braucht der Nano im Betrieb noch Strom über USB oder ausschließlich über das Netzteil?
Ich stimme Alex zu, ein Fritzing und/oder Bild der Verlötung bzw. eines Breadboard-Aufbaus wäre hilfreich.
@Heiko Schütz: Der Elko auf dem Fritzing-Plan von Heise scheint mir falschrum eingebaut zu sein? Das wäre ziemlich fatal, wenn jemand sich dort am Aufbau orientiert.
Grüße
Thomas
alexh
@Heiko Schütz
Vielen Dank für den Hinweis!
Heiko Schütz
@alexh:
Der Elko ist eine Schutzmaßnahme. Infos dazu und ein Fritzing-Diagramm, wie die Schaltung aussieht, findest du z.B. in einem Artikel bei Heise Developer: https://www.heise.de/developer/artikel/Von-Erleuchtungen-und-Lichterketten-3277261.html – dort im Absatz “Schaltung”.
Eine weitere nützliche Quelle zum Umgang mit Neopixeln ist der “Adafruit Neopixel Überguide” – zum Elko siehe die Seite https://learn.adafruit.com/adafruit-neopixel-uberguide/best-practices
flai
Eine sehr schöne Idee. Wird gleich nachgebastelt.
Martin
Hallo,
das ist doch mal eine gute Idee zu Helloween!
Ich bin zwar im letzten Jahr irgendwie nicht zum Basteln gekommen, freue mich aber jedes Mal, wenn Ihr so nette Bauanleitungen veröffentlicht. Macht bitte weiter so!
Heiko Schütz
Nur eine kleine Ergänzung, weil ich den Ring selber vor kurzem gekauft habe: der 12er-LED-Ring wird so geliefert wie auf dem Produktfoto (https://www.az-delivery.de/products/kopie-von-rgb-led-ring-ws2812-mit-12-rgb-leds-5v-fuer-arduino) abgebildet – also ohne Anschlusskabel o.ä.. Es muss ein klein wenig gelötet werden (3 Lötstellen).
Das sollte auch für Anfänger kein Problem sein. Nur wer keinen Lötkolben greifbar hat, guckt womöglich nach dem Auspacken etwas dumm aus der Wäsche, weil das Set nicht ganz “Plug & Play” ist. ;-)
alexh
Hallo, eine nette Idee!
Könnten Sie noch zusätzlich ein Bild posten, wie das ganze verlötet ausschaut?
Oder ein Bild von der Schaltung?
Wozu benötige ich den Elektrolyt Kondensator?
Danke im Voraus!
Alex