Bonjour communauté AZ,
les jours raccourcissent, les nuits plus longues, les arbres attirent votre costume d’automne.
C’est le temps de la récolte et de la chute des feuilles. Et juste à temps pour Octobre 31, beaucoup célèbrent la version américanisée de l’irlandais "All Hallows' Eve" - mieux connu sous le nom "Halloween."
Cette année, nous n’avons épargné aucune dépense et effort, évidant une vraie citrouille dans l’artisanat méticuleux, et l’a sculpté autour jusqu’à ce qu’il ressemble à notre tête de citrouille d’argile de l’année dernière pour être confus. ;)
Nous l’avons équipé d’un anneau LED RGB, qui est censé simuler le scintillement d’une petite flamme chaude.
En outre, nous avons connecté un détecteur de mouvement infrarouge. Si quelqu’un s’approche de la citrouille, les couleurs devraient changer pendant quelques secondes d’un ton rouge/jaune confortable à un ton bleu anti-naturel-creepy.
Pour la mise en œuvre, nous avons besoin des parties suivantes :
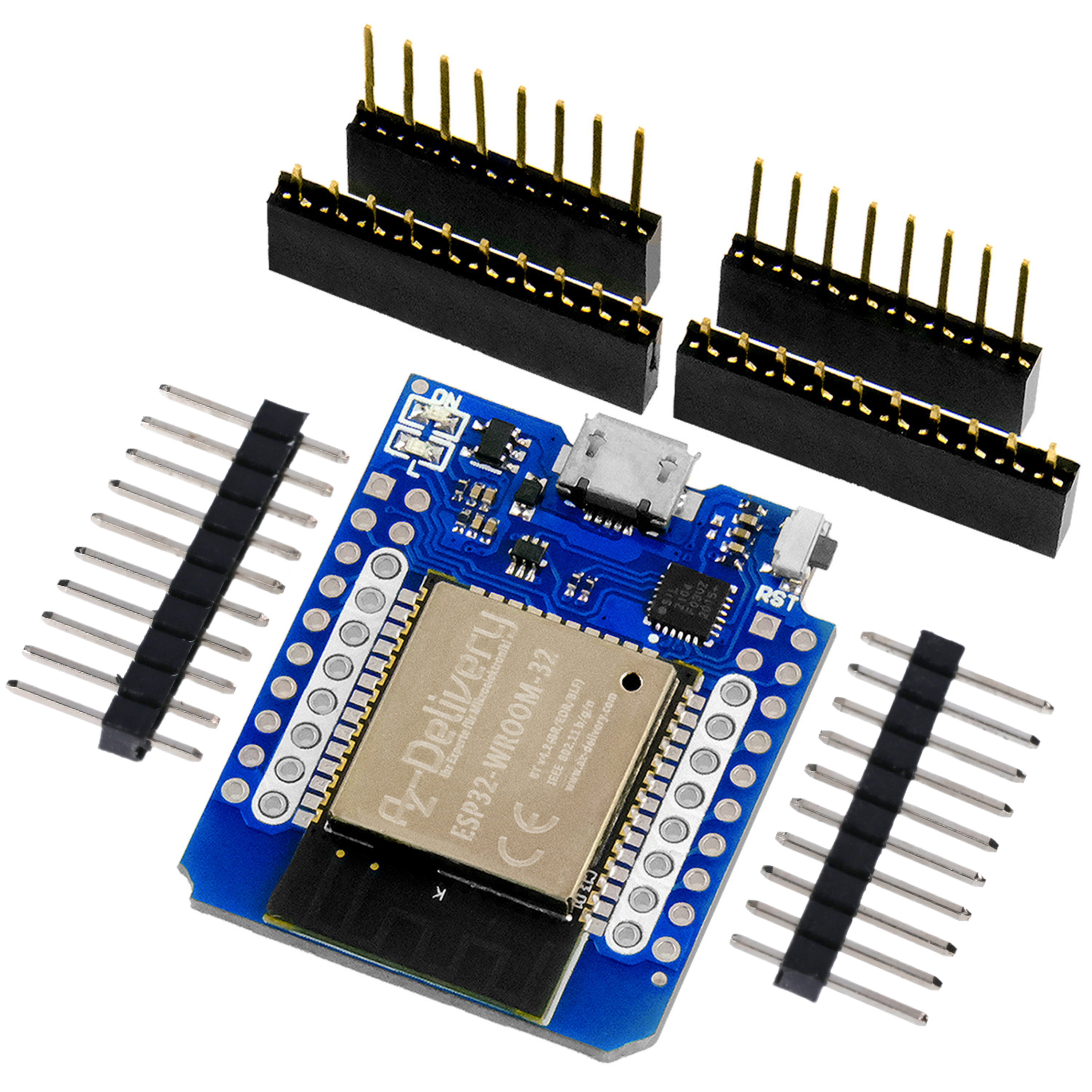
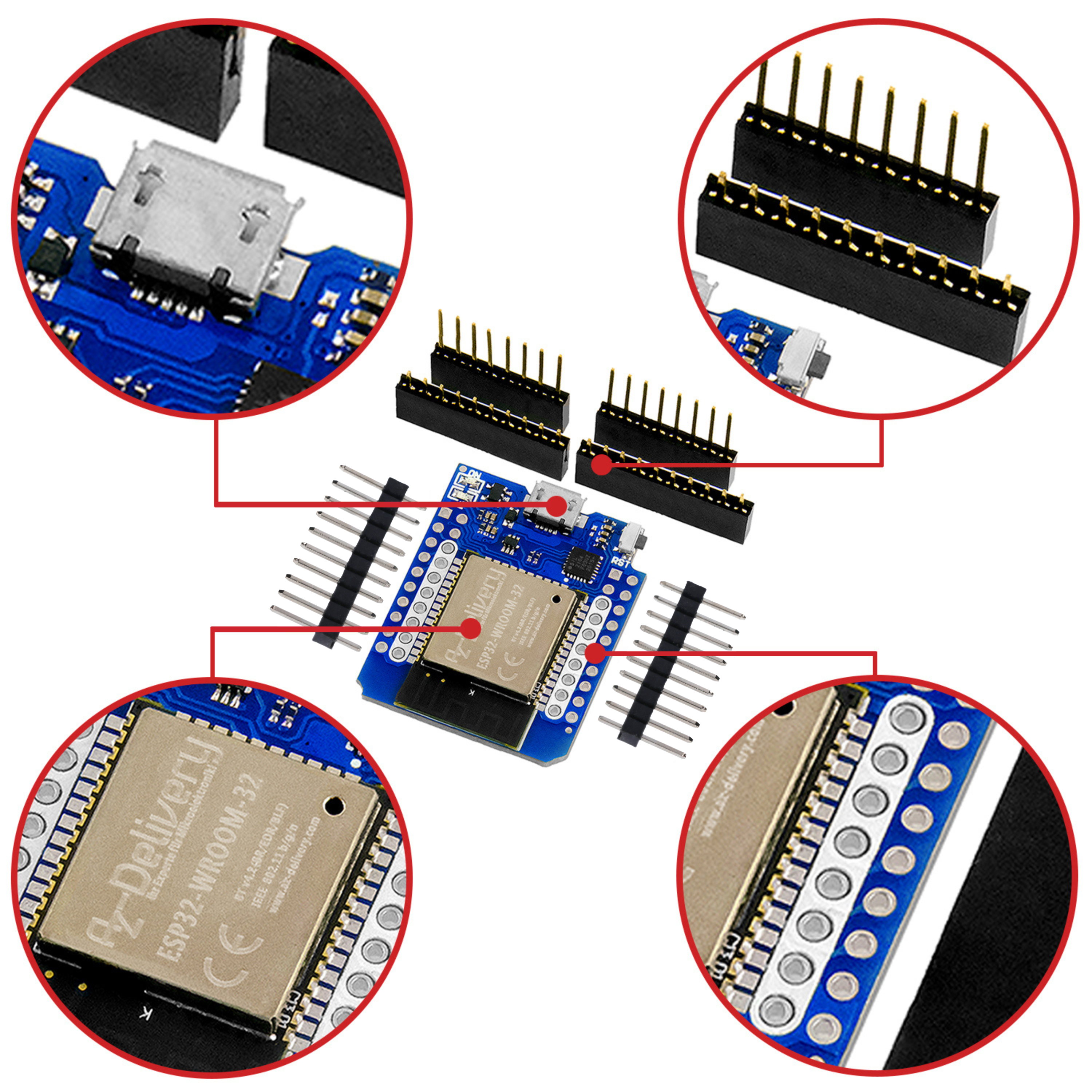
1x AZ-Delivery Nano V3 (Lien vers la boutique)
1x AZ-Delivery RGB LED Ring (Lien vers la boutique)
Détecteur de mouvement PIR 1x AZ-Delivery (Lien vers la boutique)
🎃🎃🎃 Nous offrons également les 3 composants énumérés ci-dessus comme un ensemble à un prix spécial pour une courte période. (notre offre d’épargne d’Halloween dans la boutique) 🎃🎃🎃
1x Alimentation 5V suffisamment dimensionnée
1x Capacitor Electrolyte 1000 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Voici les connexions:
| Nano V3 | Anneau RGB | Capteur PIR | Nethteil (Nethteil) | Elko |
| Vin (Vin) | Vin (Vin) | Vin (Vin) | + | + |
| Gnd | Gnd | Gnd | - | - |
| D5 D5 | Din | |||
| D4 D4 | Dehors |
Une fois que toutes les connexions ont été faites, le code que nous devons télécharger sur notre Nano V3 est toujours manquant. Pour que cela fonctionne, la bibliothèque FastLED doit être installée. (Lien vers la page FastLED GitHub)
#include <FastLED (fastLED).H (en)> #define LED_PIN 5 #define COLOR_ORDER Grb #define Chipset WS2812B #define NUM_LEDS 12 #define Luminosité 64 #define FRAMES_PER_SECOND 60 Bool gReverseDirection (en) = Faux; CRGB (CRGB) Led[NUM_LEDS]; Fire2012 avec palette de couleurs programmable // Ce code est la même simulation d’incendie que l’original "Fire2012", mais la température de chaque cellule thermique est traduite en couleur par un FastLED palette de couleurs programmables, au lieu de la fonction "HeatColor (...)". // Quatre palettes de couleurs statiques différentes sont fournies ici, plus une dynamique. // Les trois statiques sont : 1. le FastLED intégré HeatColors_p - c’est la valeur par défaut, et il semble A peu près exactement comme l’original Fire2012. // Pour utiliser l’une des autres palettes ci-dessous, il suffit de "désengagement" le code correspondant. // 2. un gradient du noir au rouge au jaune au blanc, qui est visuellement similaire à la HeatColors_p, et aide à illustrer ce que la palette de «couleurs de chaleur» est en train de faire, 3. un gradient similaire, mais dans les couleurs bleues plutôt que rouges, c’est-à-dire du noir au bleu à l’aqua au blanc, ce qui Effet de feu "bleu glacé", 4. un gradient simplifié en trois étapes, du noir au rouge au blanc, juste pour montrer que ces gradients n’ont pas besoin de quatre composantes; deux ou deux trois sont possibles, aussi, même si elles n’ont pas l’air tout à fait aussi agréable pour le feu. // La palette dynamique montre comment vous pouvez changer la « teinte » de base de la palette de couleurs à chaque fois à travers la boucle, produisant le « feu arc-en-ciel ». CRGBPalette16 gPal (en); Vide Configuration() { pinMode (4, Entrée); Retard(3000); retard de santé mentale FastLED (fastLED).addLeds<Chipset, LED_PIN, COLOR_ORDER>(Led, NUM_LEDS).setCorrection( TypiqueLEDStrip ); FastLED (fastLED).setBrightness setBrightness setBrightness setB( Luminosité ); Cette première palette est la base «rayonnement du corps noir» couleurs, qui vont du noir au rouge au jaune vif au blanc. gPal (en) = HeatColors_p; Ce sont d’autres façons de mettre en place la palette de couleurs pour le «feu». Tout d’abord, un gradient du noir au rouge au jaune au blanc - semblable à HeatColors_p gPal - CRGBPalette16( CRGB::Black, CRGB::Rouge, CRGB::Jaune, CRGB::Blanc); Deuxièmement, cette palette est comme les couleurs de la chaleur, mais bleu / aqua au lieu de rouge / jaune gPal - CRGBPalette16( CRGB::Black, CRGB::Blue, CRGB::Aqua, CRGB::White); Troisièmement, voici un gradient plus simple en trois étapes, du noir au rouge au blanc gPal - CRGBPalette16(CRGB::Black, CRGB::Rouge, CRGB::Blanc); } Vide Boucle() { Si (!digitalRead (en)(4)) { gPal (en) = HeatColors_p; } Autre { gPal (en) = CRGBPalette16( CRGB (CRGB)::Noir, CRGB (CRGB)::Bleu, CRGB (CRGB)::Aqua, CRGB (CRGB)::Blanc); } Ajouter l’entropie au générateur de nombres aléatoire; nous en utilisons beaucoup. random16_add_entropy( Aléatoire()); Quatrièmement, le plus sophistiqué : celui-ci met en place une nouvelle palette temps à travers la boucle, basé sur une teinte qui change à chaque fois. La palette est un gradient de noir, à une couleur foncée basée sur la teinte, à une couleur claire basée sur la teinte, au blanc. // teinte uint8_t statique 0; teinte; CRGB couleur foncée - CHSV (hue,255,192); teinte pure, luminosité des trois quarts CRGB lightcolor - CHSV (hue,128,255); moitié 'blanchi', pleine luminosité gPal - CRGBPalette16(CRGB::Noir, couleur foncée, colorant clair, CRGB::Blanc); Incendie2012AvecPalette(); exécuter le cadre de simulation, en utilisant des couleurs de palette FastLED (fastLED).Montrer(); afficher ce cadre FastLED (fastLED).Retard(1000 / FRAMES_PER_SECOND); } Fire2012 de Mark Kriegsman, juillet 2012 dans le cadre de "Cinq Éléments" montré ici: http://youtu.be/knWiGsmgycY //// Cette simulation de base en unidimensionnelle de « feu » fonctionne à peu près comme suit : Il y a un tableau sous-jacent de cellules « thermiques », qui modéliser la température à chaque point le long de la ligne. Chaque cycle à travers la simulation, quatre étapes sont effectuées : 1) Toutes les cellules refroidissent un peu, perdant la chaleur à l’air 2) La chaleur de chaque cellule dérive «vers le haut» et diffuse un peu 3) Parfois, de nouvelles « étincelles » de chaleur sont ajoutées au fond 4) La chaleur de chaque cellule est rendue comme une couleur dans le tableau de conduits La cartographie de la chaleur à la couleur utilise une approximation du rayonnement du corps noir. // La température est en unités arbitraires de 0 (noir froid) à 255 (blanc chaud). // Cette simulation l’a scale un peu en fonction de NUM_LEDS; il devrait regarder "OK" sur n’importe où de 20 à 100 LED sans trop de réglage. // Je recommande d’exécuter cette simulation à n’importe où de 30-100 images par seconde, ce qui signifie un délai d’interframe d’environ 10-35 millisecondes. // Il semble préférable sur une configuration LED à haute densité (60 pixels/mètre). // // Il existe deux paramètres principaux avec lesquels vous pouvez jouer pour contrôler l’apparence et sensation de votre feu: COOLING (utilisé dans l’étape 1 ci-dessus), et SPARKING (utilisé dans l’étape 3 ci-dessus). // COOLING: Combien l’air refroidit-il au fur et à mesure qu’il monte? Moins de refroidissement et de flammes plus grandes. Plus de refroidissement et des flammes plus courtes. Par défaut 55, gamme suggérée 20-100 #define Refroidissement 55 SPARKING: Quelle chance (sur 255) y a-t-il qu’une nouvelle étincelle sera allumée? Plus de chances - plus de feu rugissant. Plus de chances de feu clignotant. Par défaut 120, gamme suggérée 50-200. #define Étincelles 120 Vide Incendie2012AvecPalette() { Gamme de lectures de température à chaque cellule de simulation Statique Octet Chaleur[NUM_LEDS]; Étape 1. Refroidir chaque cellule un peu Pour ( Int Ⅰ = 0; Ⅰ < NUM_LEDS; Ⅰ++) { Chaleur[Ⅰ] = qsub8( Chaleur[Ⅰ], aléatoire8(0, ((Refroidissement * 10) / NUM_LEDS) + 2)); } Étape 2. La chaleur de chaque cellule dérive 'up' et diffuse un peu Pour ( Int K = NUM_LEDS - 1; K >= 2; K--) { Chaleur[K] = (Chaleur[K - 1] + Chaleur[K - 2] + Chaleur[K - 2] ) / 3; } Étape 3. Enflammer au hasard de nouvelles « étincelles » de chaleur près du fond Si ( aléatoire8() < Étincelles ) { Int y = aléatoire8(7); Chaleur[y] = qadd8( Chaleur[y], aléatoire8(160, 255) ); } Étape 4. Carte des cellules thermiques aux couleurs DE LED Pour ( Int J = 0; J < NUM_LEDS; J++) { Échelle de la valeur de la chaleur de 0-255 jusqu’à 0-240 pour de meilleurs résultats avec des palettes de couleurs. Octet Colorindex Colorindex = scale8( Chaleur[J], 240); CRGB (CRGB) Couleur = ColorDePalette( gPal (en), Colorindex Colorindex); Int pixelnumber; Si ( gReverseDirection (en) ) { pixelnumber = (NUM_LEDS - 1) - J; } Autre { pixelnumber = J; } Led[pixelnumber] = Couleur; } }
En utilisant les 2 potis sur le capteur de mouvement, nous pouvons ajuster la sensibilité du capteur et comment lange la broche de sortie émet le signal HIGH.
La citrouille brille rouge à orange :

Dès qu’un mouvement est détecté, la couleur change en bleu :

Bien sûr, d’autres couleurs sont également possibles. Nous attendons déjà avec impatience vos créations effrayantes.
Nous vous souhaitons beaucoup de plaisir à recréer et dire au revoir jusqu’au prochain post.
Votre Moritz Spanger
Addendum : 2 erreurs dans le code source corrigées. Merci à Heiko Schàtz pour la note 👍











23 commentaires
Steffen Dünnebier
Das mit dem Extra-5V-Netzteil ist eigentlich alles überflüssig. Man kann das direkt über Mini-USB und Handynetzteil oder eine Powerbank stecken und die beiden externen Teile PIR und RGB-LED dann an +5V der Nanoplatine anlöten. Habe die Powerbank mit in den Kürbis gelegt, lief stundenlang super. Alles mit 5V an Vin anbringen ist eh eigentlich falsch. Vin geht auf der Nanoplatine an einen LM1117 LDO Spannungsregler der am Ausgang 5V liefert, laut Schaltung Arduino Nano. Also müsste/könnte man da auch eine höhere Spannung >6V anschliessen. Es funktioniert aber trotzdem irgendwie anscheinend auch so, weil der LM Spannung wegnimmt und dann ja alles auch mit 3,3V läuft.
Rainer
Tolles Projekt, meine Tochter ist begeistert – vielen Dank!
Hat auf anhieb funktioniert.
Zur Zeit versuche ich noch beim Code “durchzublicken” um unsere eigenen Farben zu programmieren :-)
Wolfgang
Guten Abend zusammen
Ich habe den Kürbis jetzt auch in Betrieb genommen. Nur reagiert mein PIR nicht wie er soll. Es gibt undefiniert hin und wieder einen Signalwechsel. sollte ich bei diesem Teil auf irgendetwas besonders achten?
Ansonsten arbeitet alles wie erwartet. Tolle Idee
KaiR
Ich habe mal einen Streifenraster Bauplan eingestellt.
Foto: https://pekaru.de/bilder/halloween/lr-0.jpg
Lochraster Oberseite: https://pekaru.de/bilder/halloween/lr-1.jpg
Lochraster Unterseite: https://pekaru.de/bilder/halloween/lr-2.jpg
Lochraster S/W: https://pekaru.de/bilder/halloween/lr-3.jpg
Der 470Ω Widerstand ist nicht unbedingt nötig, eher eine zusätzliche Sicherheit gegen Überspannung am Signalanschluss.
Zum Anschluss eines Netzteils ist eine Einbaubuchse hilfreich. Im Bild ist eine mit folgenden Maßen zu sehen: Ø außen: 6,3 mm, Ø innen: 2,5 mm. Im Plan ist die Buchse
durch die drei Punkte gekennzeichnet.
Die zwei Buchsenleisten dienen als Sockel für den Arduino Nano, sodass man ihn nicht festlöten muss und als Anschluss für den LED Kreis und den Bewegungsmelder (Dupont-Stecker). Ich habe zwei 20 PIN Buchsenleisten verwendet. Die drei gelben “Balken” kennzeichnen die Stellen, an denen man die Leiterbahnen unterbrechen muss.
Bei dem PIR habe ich auf der Arduino Seite die Reihenfolge der Kabel (Data und +) vertauscht, damit das Verbinden der Leiterbahnen auf der Streifenrasterplatine etwas einfacher wird.
Das Teil ist recht kompakt (im Plan ist die Platine breiter als notwendig, wegen der Beschriftung) und sollte in die meisten Kürbisse passen ;-)
Bis Halloween ist es nicht mehr lang, aber vielleicht kann das ja trotzdem jemand brauchen.
Heiko Schütz
@Tim:
Die Meldung “’pragma message…” kannst du ignorieren – das ist nur eine Anweisung an den Compiler, einen Text auszugeben, in diesem Fall die Versionsnummer der FastLED-Bibliothek.
Zu den Fehlern bzgl. BRIGHTNESS und COOLING:
Die beiden werden hier definiert:
Zeile 8: #define BRIGHTNESS 64
Zeile 126: #define COOLING 55
Vielleicht hast du da oder in den beanstandeten Zeilen 48 und 141 noch irgendwelche (im Editor unsichtbaren) Zeichen vor oder nach BRIGHTNESS bzw. COOLING stehen – darauf könnte hindeuten, dass du ja wohl auch mit dem Stray-Error (302…) zu tun hattest. Dort dürfen nur Leerzeichen sein (Space bzw. Tabulatoren). Wenn du keinen Editor hast, der dir Steuerzeichen o.ä. anzeigt, lösche im Zweifelsfall alle Zeichen vor und nach BRIGHTNESS/COOLING von Hand – inklusive dem vorigen oder nächsten Zeichen.
Ich meine folgendes, als Beispiel: in Zeile 8 lösche alles von einschließlich “e” am Ende von “define” bis einschließlich “B” am Beginn von "BRIGHTNESS"und tippe “e” Leerzeichen “B” neu ein, genauso ersetze “S” bis “6” mit einem neu eingetippten “S 6”. Das gleiche dann für COOLING in Zeile 126 und auch in den beiden Zeilen 48 und 141, die der Compiler in den Fehlermeldungen nennt.
Irgendwas ist da wohl beim Kopieren mit den Zeichensatz-Kodierungen ANSI und UTF-8 schiefgegangen.
Warum FastLED.h als doppelt angemeckert wird, erschließt sich mir nicht. Die Arduino-Bibliotheken sind unter Windows normalerweise installiert in c:\users\BENUTZERNAME\Documents\Arduino – im Explorer i.d.R. unter dem Namen “Dokumente” zu finden. Der Pfad ist in der Arduino-IDE eingetragen unter dem Menü Datei → Voreinstellungen im Reiter “Einstellungen” als Sketchbook-Speicherort. Da gibt es für die Bibliotheken ein Unterverzeichnis “libraries” und da sollte nach erfolgreicher Installation über den Arduino-Bibliotheksverwalter ein Verzeichnis “FastLED” zu finden sein; dort befindet sich neben einigen anderen eine Datei “FastLED.h”. Woanders in dem Arduino-Verzeichnis sollte sich keine Kopie der Datei befinden – es sollte also auch nur ein FastLED-Verzeichnis geben (manchmal macht man ja durch versehentliches Ziehen mit der Maus eine Kopie).
Ich hoffe, das hilft dir weiter – es ist natürlich hier im Blog durch das Freischalten der Antworten und die damit verbundenen Zeitverzögerungen recht mühsam, Hilfe zu geben. :-(
Tim
hallo
ich finde das projekt toll wären da nicht die fehler
Jetzt habe ich die blöden 302 erros raus und jetzt bekomme ich das
In file included from C:\Users\frogg\Documents\Arduino\grblUpload\grblUpload.ino:1:0:
C:\Users\frogg\Documents\Arduino\libraries\FastLED/FastLED.h:14:21: note: #pragma message: FastLED version 3.003.002
pragma message “FastLED version 3.003.002” ^C:\Users\frogg\Documents\Arduino\grblUpload\grblUpload.ino: In function ‘void setup()’:
grblUpload:48:26: error: ‘BRIGHTNESS’ was not declared in this scope
FastLED.setBrightness( BRIGHTNESS ); ^C:\Users\frogg\Documents\Arduino\grblUpload\grblUpload.ino: In function ‘void Fire2012WithPalette()’:
grblUpload:141:44: error: ‘COOLING’ was not declared in this scope
heat[i] = qsub8( heat[i], random8(0, ((COOLING * 10) / NUM_LEDS) + 2)); ^Mehrere Bibliotheken wurden für “FastLED.h” gefunden
ich bin ein anfänger in dem bereich hat jemand eine idee‘BRIGHTNESS’ was not declared in this scope
danke
Heiko Schütz
@Karsten Stock:
Zum “stray”-Error gibt es hier sogar einen eigenen Beitrag im Blog: https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/kodierungsfehler-schnell-beheben.
Da sind wohl irgendwelche ungültigen Unicode-Zeichen in den Code gekommen. Probier mal, ob der Blog-Beitrag hilft. Man findet sonst auch viel im Web (Suche nach “arduino stray error” o.ä.).
KaiR
@Karsten Stock: Wahrscheinlich hast du unter Werkzeuge/Boards das falsche Board ausgewählt. Es muss Arduino “Nano” sein, mit der Einstellung “old Bootloader”, sofern der “Arduino” von AZ-Delivery ist und man ihn out of the Box benutzen will.
Eine weitere Fehlermöglichkeit wäre, dass du zwei *.ino Dateien in einem Verzeichnis hast.
ROlf
Hallo,
habe die Schaltung nachgebaut und das Programm geladen.
Erstes Problem. Es muss der „alte“ Bootloader beim Chip gewählt werden.
Zweites Problem. Keine Funktion. Erst nachdem ich die Anzahl der LEDs im Programm auf 12 gestellt habe läuft alles.
Habe mich dann sofort ans Kürbis schnitzen gemacht.
Happy Halloween.
Andi
Schade, dass es keinen Schaltplan via fritzing gibt.
Weiter ist es sehr schade, dass man den Elko nicht bei az-delivery bekommt.
Leider habe ich keinen Elko mit 1000yf zuhause rum liegen.
Liebe Grüße
Andi
Dirk, der olle brummbaer
Ave @ all!
Zuerst mal Gratulation zu dieser Idee – die Teile zum Nachbau sind (sofern nicht schon vorhanden) bestellt!
Soweit das Gute, jetzt kommt das unvermeidliche “Aber”:
- Ich stimme alexh zu, eine Zeichnung wäre zum besseren Verständnis hilfreich (es muss ja nicht gleich ein fritzing-Projekt sein…)
- ganz allgemein, auch bei anderen Projekten hier, wären mir Erklärungen in den Sketchen in deutscher Sprache sehr lieb. Mein Englisch ist bestenfalls rudimentär und die Übersetzungsprogramme, zu denen ich Zugang habe, sind mit technischen Begriffen eklatant überfordert!
Nichts desto dennoch freue ich mich auf weitere interessante Blogbeiträge!
Dirk (der olle brummbaer)
Karsten Stock
Hallo zusammen, ich habe mir auch dieses nette Set zugelegt.
Alles soweit verbunden und wollte jetzt den kopierten Sketch
auf den Nano ziehen. Doch leider bekomme ich beim Überprüfen
eine Fehlermeldung. Habe die FastLED Bibliothek installiert.
Ein kleiner Teil der Fehlermeldung:
RGB_Ring_PIR_3:13: error: stray ‘\240’ in program
RGB_Ring_PIR_3:13: error: stray ‘\302’ in program
RGB_Ring_PIR_3:13: error: stray ‘\240’ in program
Bin leider nicht im Thema beim Programmieren usw.
wollte eigentlich nur mal kurz was basteln ;)
Hat jemand eine Idee dazu was ich falsch gemacht haben könnte?
Vielen Dank im voraus.
KaiR
Da nach Bildern gefragt wurde, ich habe das Ganze mal auf nem Breadboard zusammen gestuppelt und ein paar Bilder eingestellt. Damit sollten eigentlich die “Verdrahtungsfragen” beantwortet werden.
https://pekaru.de/bilder/halloween/halloween-0.jpg
https://pekaru.de/bilder/halloween/halloween-1.jpg
https://pekaru.de/bilder/halloween/halloween-2.jpg
Der Elko schützt eher weniger, er gleicht nur Spannungsschwankungen aus.
Der Strom auf dem Breadboard kommt von einem Netzteil. Nicht vom USB Anschluss.
Heiko Schütz
Ich hab das gestern mal auf dem Breadboard aufgebaut – allerdings ohne Kürbis: ;-) https://unsinnsbasis.de/wp-content/uploads/2019/10/halloween_az-delivery.jpg
Der USB-Anschluss wird nach dem Hochladen des Sketches nicht mehr benötigt – der Nano kann dann über den +5V-Pin von einem 5-Volt-Netzteil versorgt werden (nicht per Pin “VN” – dort werden 7-12 Volt erwartet und passend heruntergeregelt). Egal ob bei Versorgung mit Netzteil oder USB, muss ein Masse-Pin des Nano mit der Masse des Netzteils verbunden sein (Potenzialausgleich); die entsprechende Steckbrücke ist auf dem Bild nicht besonders gut zu sehen, weil sie durch die Brücke zum +5V-Pin verdeckt wird.
Am Bewegungssensor habe ich das Potentiometer zur Ausschalt-Verzögerung fast ganz nach links gedreht, dann schaltet es nach gut 20 Sekunden aus. Andernfalls sind die Zeiten, die bis zum Ausschalten vergehen, seeeehr lang. ;-) Da ist ein bisschen Ausprobieren angesagt, ebenso bei der Empfindlichkeit/Entfernung.
Noch ein Hinweis zum Programm, dort habe ich zwei Zeilen geändert, um Typ und Anzahl der Neopixel an den verwendeten LED-Ring anzupassen (ich habe nicht ausprobiert, ob die Typ-Angabe WS2811 auch funktioniert):
#define CHIPSET WS2812B // alt: WS2811
#define NUM_LEDS 12 // alt: 30
(Normalerweise nutze ich einen Stecker zur Versorgung der Neopixel-Streifen oder -Ringe, in dessen Anschlussklemmen ich einen 1000 mikroF-Elko fest eingeschraubt habe; ähnlich wie auf dem Bild des LED-Streifens im Heise-Artikel zu sehen; https://www.heise.de/developer/imgs/06/1/8/5/9/1/4/1/1138-00-1b51907260dd64b1.jpeg. Der ist immer schnell zur Hand und macht es auf dem Breadboard übersichtlicher.)
Heiko Schütz
Hallo nochmal und sorry für die Verwirrung, die der Heise-Link ausgelöst hat.
Für mich sieht es so aus, als ob in dem Heise-Bild der Anschluss zum Netzteil falsch gepolt abgebildet ist – dort ist der Minuspol des Steckers mit +5V am LED-Streifen und der Pluspol mit GND verbunden. Wie auch immer – der Elko muss unbedingt richtig gepolt eingebaut werden – der Minuspol ist die Seite mit dem kurzen Beinchen und der silbergrauen Markierung am Gehäuse und wird mit GND/Masse verbunden, der Pluspol mit den 5 Volt Versorgungsspannung.
Patrick
Hallo, ich bin neu hier und wollte es nachbauen, gibt es vielleicht ein Bild von einem fertig verdrahtetem Set? Und wieso ist der Elko auf dem Bild von Heise falsch verdrahtet. Ich bin noch blutiger Anfänger auf dem Gebiet der Elektronik.
Danke im Voraus für eure Hilfe.
Patrick
Thomas
Braucht der Nano im Betrieb noch Strom über USB oder ausschließlich über das Netzteil?
Ich stimme Alex zu, ein Fritzing und/oder Bild der Verlötung bzw. eines Breadboard-Aufbaus wäre hilfreich.
@Heiko Schütz: Der Elko auf dem Fritzing-Plan von Heise scheint mir falschrum eingebaut zu sein? Das wäre ziemlich fatal, wenn jemand sich dort am Aufbau orientiert.
Grüße
Thomas
alexh
@Heiko Schütz
Vielen Dank für den Hinweis!
Heiko Schütz
@alexh:
Der Elko ist eine Schutzmaßnahme. Infos dazu und ein Fritzing-Diagramm, wie die Schaltung aussieht, findest du z.B. in einem Artikel bei Heise Developer: https://www.heise.de/developer/artikel/Von-Erleuchtungen-und-Lichterketten-3277261.html – dort im Absatz “Schaltung”.
Eine weitere nützliche Quelle zum Umgang mit Neopixeln ist der “Adafruit Neopixel Überguide” – zum Elko siehe die Seite https://learn.adafruit.com/adafruit-neopixel-uberguide/best-practices
flai
Eine sehr schöne Idee. Wird gleich nachgebastelt.
Martin
Hallo,
das ist doch mal eine gute Idee zu Helloween!
Ich bin zwar im letzten Jahr irgendwie nicht zum Basteln gekommen, freue mich aber jedes Mal, wenn Ihr so nette Bauanleitungen veröffentlicht. Macht bitte weiter so!
Heiko Schütz
Nur eine kleine Ergänzung, weil ich den Ring selber vor kurzem gekauft habe: der 12er-LED-Ring wird so geliefert wie auf dem Produktfoto (https://www.az-delivery.de/products/kopie-von-rgb-led-ring-ws2812-mit-12-rgb-leds-5v-fuer-arduino) abgebildet – also ohne Anschlusskabel o.ä.. Es muss ein klein wenig gelötet werden (3 Lötstellen).
Das sollte auch für Anfänger kein Problem sein. Nur wer keinen Lötkolben greifbar hat, guckt womöglich nach dem Auspacken etwas dumm aus der Wäsche, weil das Set nicht ganz “Plug & Play” ist. ;-)
alexh
Hallo, eine nette Idee!
Könnten Sie noch zusätzlich ein Bild posten, wie das ganze verlötet ausschaut?
Oder ein Bild von der Schaltung?
Wozu benötige ich den Elektrolyt Kondensator?
Danke im Voraus!
Alex